Kalender und Buchung in Wordpress einbauen: Unterschied zwischen den Versionen
| Zeile 2: | Zeile 2: | ||
Wenn Ihnen die in More-Bookings enthaltene Mini-Homepage für Ihre Wohnung nicht ausreicht, dann empfehlen wir Ihnen, eine Wordpress-Homepage für Ihre Ferienwohnung zu erstellen und den More-Bookings Kalender und die Buchungsfunktion dort einfach zu integrieren. | Wenn Ihnen die in More-Bookings enthaltene Mini-Homepage für Ihre Wohnung nicht ausreicht, dann empfehlen wir Ihnen, eine Wordpress-Homepage für Ihre Ferienwohnung zu erstellen und den More-Bookings Kalender und die Buchungsfunktion dort einfach zu integrieren. | ||
| − | + | 1) Gehen Sie auf die Wordpress-Seite, auf der Sie gerne den Kalender und die Buchungsfunktion hätten. | |
| − | + | ||
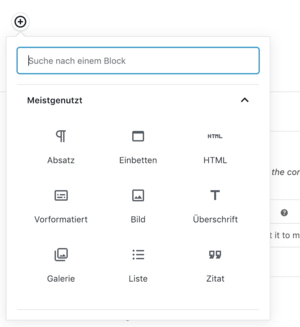
| + | 2) Klicken Sie auf das "Plus"-Symbol um einen neuen Block einzufügen. | ||
[[Datei:Block einfügen.png|none|miniatur|Block einfügen]] | [[Datei:Block einfügen.png|none|miniatur|Block einfügen]] | ||
| − | + | 3) Wählen Sie als Block-Art einen HTML-Block aus | |
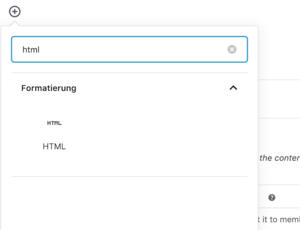
Das geht am einfachsten, indem sie in dem Block-Auswahl-Menü "html" eintippen und dann den HTML-Block auswählen | Das geht am einfachsten, indem sie in dem Block-Auswahl-Menü "html" eintippen und dann den HTML-Block auswählen | ||
[[Datei:Block Auswahl.png|miniatur|none|HTML Block auswählen]] | [[Datei:Block Auswahl.png|miniatur|none|HTML Block auswählen]] | ||
[[Datei:HTML Block auwählen.png|miniatur|none]] | [[Datei:HTML Block auwählen.png|miniatur|none]] | ||
| − | + | 4) Gehen Sie in einem zweiten Browser-Tab zu More-Bookings | |
- Dort gehen Sie zu "Gast-Buchungsseite"--> "Belegungskalender...einbinden"-->"Einfachster Einbau | - Dort gehen Sie zu "Gast-Buchungsseite"--> "Belegungskalender...einbinden"-->"Einfachster Einbau | ||
[[Datei:Belegungskalender in Wordpress einbauen.png|miniatur|none]] | [[Datei:Belegungskalender in Wordpress einbauen.png|miniatur|none]] | ||
- Markieren Sie den gesamten Code von <script> bis </script> | - Markieren Sie den gesamten Code von <script> bis </script> | ||
- Kopieren Sie den Code in die Zwischenablage, indem Sie STRG-C drücken. | - Kopieren Sie den Code in die Zwischenablage, indem Sie STRG-C drücken. | ||
| − | + | 5) Gehen Sie zurück zu Ihrer Wordpress-Seite | |
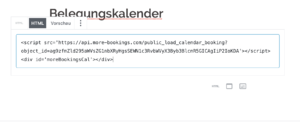
- Fügen Sie den gerade vorher kopierten Code in dem HTML-Block ein | - Fügen Sie den gerade vorher kopierten Code in dem HTML-Block ein | ||
[[Datei:More-Bookings Code im HTML-Block einfügen.png|miniatur|none]] | [[Datei:More-Bookings Code im HTML-Block einfügen.png|miniatur|none]] | ||
| − | + | 6) Speichern Sie den Block. Fertig! | |
| − | + | 7) Ob Sie unter dem Kalender Buchungen zulassen, Anfragen an den Vermieter oder beides, können Sie komfortabel in More-Bookings einstellen. | |
- (Einstellungen-->Bearbeiten) | - (Einstellungen-->Bearbeiten) | ||
Version vom 19. Februar 2019, 10:05 Uhr
Wordpress ist toll!
Wenn Ihnen die in More-Bookings enthaltene Mini-Homepage für Ihre Wohnung nicht ausreicht, dann empfehlen wir Ihnen, eine Wordpress-Homepage für Ihre Ferienwohnung zu erstellen und den More-Bookings Kalender und die Buchungsfunktion dort einfach zu integrieren.
1) Gehen Sie auf die Wordpress-Seite, auf der Sie gerne den Kalender und die Buchungsfunktion hätten.
2) Klicken Sie auf das "Plus"-Symbol um einen neuen Block einzufügen.
3) Wählen Sie als Block-Art einen HTML-Block aus Das geht am einfachsten, indem sie in dem Block-Auswahl-Menü "html" eintippen und dann den HTML-Block auswählen
4) Gehen Sie in einem zweiten Browser-Tab zu More-Bookings - Dort gehen Sie zu "Gast-Buchungsseite"--> "Belegungskalender...einbinden"-->"Einfachster Einbau
- Markieren Sie den gesamten Code von <script> bis </script> - Kopieren Sie den Code in die Zwischenablage, indem Sie STRG-C drücken. 5) Gehen Sie zurück zu Ihrer Wordpress-Seite - Fügen Sie den gerade vorher kopierten Code in dem HTML-Block ein
6) Speichern Sie den Block. Fertig! 7) Ob Sie unter dem Kalender Buchungen zulassen, Anfragen an den Vermieter oder beides, können Sie komfortabel in More-Bookings einstellen. - (Einstellungen-->Bearbeiten)