Kalender und Buchung in Wordpress einbauen: Unterschied zwischen den Versionen
| Zeile 4: | Zeile 4: | ||
# Gehen Sie auf die Wordpress-Seite, auf der Sie gerne den Kalender und die Buchungsfunktion hätten. | # Gehen Sie auf die Wordpress-Seite, auf der Sie gerne den Kalender und die Buchungsfunktion hätten. | ||
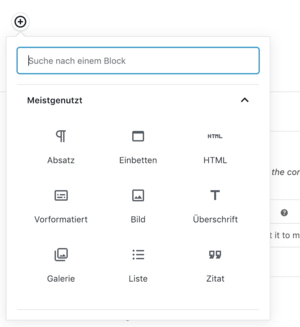
# Klicken Sie auf das "Plus"-Symbol um einen neuen Block einzufügen. | # Klicken Sie auf das "Plus"-Symbol um einen neuen Block einzufügen. | ||
| − | [[Datei:Block einfügen.png|miniatur | + | [[Datei:Block einfügen.png|none|miniatur|Block einfügen]] |
| + | |||
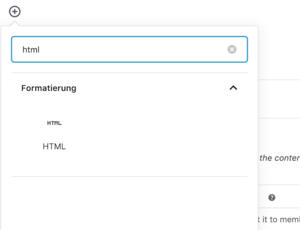
# Wählen Sie als Block-Art einen HTML-Block aus | # Wählen Sie als Block-Art einen HTML-Block aus | ||
Das geht am einfachsten, indem sie in dem Block-Auswahl-Menü "html" eintippen und dann den HTML-Block auswählen | Das geht am einfachsten, indem sie in dem Block-Auswahl-Menü "html" eintippen und dann den HTML-Block auswählen | ||
| − | [[Datei:Block Auswahl.png|miniatur| | + | [[Datei:Block Auswahl.png|miniatur|none|HTML Block auswählen]] |
| − | [[Datei:HTML Block auwählen.png|miniatur| | + | [[Datei:HTML Block auwählen.png|miniatur|none]] |
# Gehen Sie in einem zweiten Browser-Tab zu More-Bookings | # Gehen Sie in einem zweiten Browser-Tab zu More-Bookings | ||
- Dort gehen Sie zu "Gast-Buchungsseite"--> "Belegungskalender...einbinden"-->"Einfachster Einbau | - Dort gehen Sie zu "Gast-Buchungsseite"--> "Belegungskalender...einbinden"-->"Einfachster Einbau | ||
| − | [[Datei:Belegungskalender in Wordpress einbauen.png|miniatur| | + | [[Datei:Belegungskalender in Wordpress einbauen.png|miniatur|none]] |
| + | - Markieren Sie den gesamten Code von <script> bis </script> | ||
| + | - Kopieren Sie den Code in die Zwischenablage, indem Sie STRG-C drücken. | ||
| + | # Gehen Sie zurück zu Ihrer Wordpress-Seite | ||
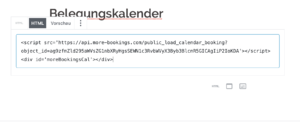
| + | - Fügen Sie den gerade vorher kopierten Code in dem HTML-Block ein | ||
| + | [[Datei:More-Bookings Code im HTML-Block einfügen.png|miniatur|none]] | ||
| + | # Speichern Sie den Block. Fertig! | ||
| + | # Ob Sie unter dem Kalender Buchungen zulassen, Anfragen an den Vermieter oder beides, können Sie komfortabel in More-Bookings einstellen. | ||
| + | - (Einstellungen-->Bearbeiten) | ||
Version vom 19. Februar 2019, 10:03 Uhr
Wordpress ist toll!
Wenn Ihnen die in More-Bookings enthaltene Mini-Homepage für Ihre Wohnung nicht ausreicht, dann empfehlen wir Ihnen, eine Wordpress-Homepage für Ihre Ferienwohnung zu erstellen und den More-Bookings Kalender und die Buchungsfunktion dort einfach zu integrieren.
- Gehen Sie auf die Wordpress-Seite, auf der Sie gerne den Kalender und die Buchungsfunktion hätten.
- Klicken Sie auf das "Plus"-Symbol um einen neuen Block einzufügen.
- Wählen Sie als Block-Art einen HTML-Block aus
Das geht am einfachsten, indem sie in dem Block-Auswahl-Menü "html" eintippen und dann den HTML-Block auswählen
- Gehen Sie in einem zweiten Browser-Tab zu More-Bookings
- Dort gehen Sie zu "Gast-Buchungsseite"--> "Belegungskalender...einbinden"-->"Einfachster Einbau
- Markieren Sie den gesamten Code von <script> bis </script> - Kopieren Sie den Code in die Zwischenablage, indem Sie STRG-C drücken.
- Gehen Sie zurück zu Ihrer Wordpress-Seite
- Fügen Sie den gerade vorher kopierten Code in dem HTML-Block ein
- Speichern Sie den Block. Fertig!
- Ob Sie unter dem Kalender Buchungen zulassen, Anfragen an den Vermieter oder beides, können Sie komfortabel in More-Bookings einstellen.
- (Einstellungen-->Bearbeiten)