Kalender und Buchung in Wordpress einbauen: Unterschied zwischen den Versionen
| (2 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== Wordpress ist toll!== | == Wordpress ist toll!== | ||
| − | Wenn | + | Wenn Sie die Buchungsfunktion und den Belegungskalender in Ihre vorhandene Wordpress-Seite einbauen möchten, dann sollte das meistens ohne Probleme funktionieren. Die folgende Anleitung mag bei Ihnen etwas anders funktionieren. Das liegt daran, dass Wordpress verschiedene Themes verwenden kann und diese wiederum verschiedene Editoren mit sich bringen. Wenn es bei Ihnen nicht gleich klappt, dann sagen Sie uns gerne Bescheid und wir versuchen, Ihnen zu helfen. |
1) Gehen Sie auf die Wordpress-Seite, auf der Sie gerne den Kalender und die Buchungsfunktion hätten. | 1) Gehen Sie auf die Wordpress-Seite, auf der Sie gerne den Kalender und die Buchungsfunktion hätten. | ||
| Zeile 11: | Zeile 11: | ||
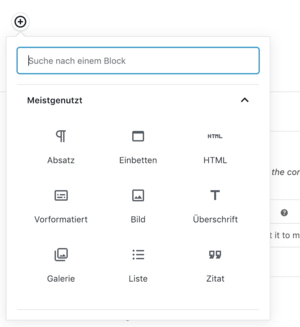
[[Datei:Block Auswahl.png|miniatur|none|HTML Block auswählen]] | [[Datei:Block Auswahl.png|miniatur|none|HTML Block auswählen]] | ||
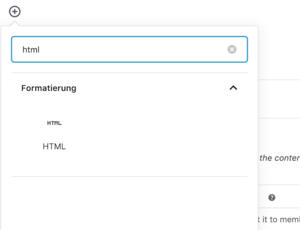
[[Datei:HTML Block auwählen.png|miniatur|none]] | [[Datei:HTML Block auwählen.png|miniatur|none]] | ||
| − | 4) Gehen Sie in einem | + | 4) Gehen Sie in einem separaten Browser-Tab zu More-Bookings |
| − | - Dort gehen Sie zu " | + | - Dort gehen Sie zu "Website"--> "Belegungskalender...einbinden"-->"Java Script" |
| − | |||
- Markieren Sie den gesamten Code von <script> bis </script> | - Markieren Sie den gesamten Code von <script> bis </script> | ||
- Kopieren Sie den Code in die Zwischenablage, indem Sie STRG-C drücken. | - Kopieren Sie den Code in die Zwischenablage, indem Sie STRG-C drücken. | ||
| − | + | [[Datei:Kalender in Wordpress einbauen.png|miniatur|zentriert|Kalender in Wordpress einbauen]] | |
5) Gehen Sie zurück zu Ihrer Wordpress-Seite | 5) Gehen Sie zurück zu Ihrer Wordpress-Seite | ||
| − | - Fügen Sie den gerade vorher kopierten Code in dem HTML-Block ein | + | - Fügen Sie den gerade vorher kopierten Code in dem HTML-Block ein. Falls Sie den Kalender und den Buchungsdialog in einer anderen Sprache benötigen, finden sie [[Sprache des Kalenders und des Buchungsdialoges verändern|hier]] weitere Informationen |
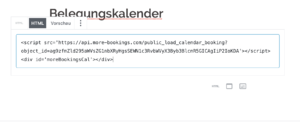
[[Datei:More-Bookings Code im HTML-Block einfügen.png|miniatur|none]] | [[Datei:More-Bookings Code im HTML-Block einfügen.png|miniatur|none]] | ||
6) Speichern Sie den Block. Fertig! | 6) Speichern Sie den Block. Fertig! | ||
Aktuelle Version vom 12. Juli 2022, 07:08 Uhr
Wordpress ist toll!
Wenn Sie die Buchungsfunktion und den Belegungskalender in Ihre vorhandene Wordpress-Seite einbauen möchten, dann sollte das meistens ohne Probleme funktionieren. Die folgende Anleitung mag bei Ihnen etwas anders funktionieren. Das liegt daran, dass Wordpress verschiedene Themes verwenden kann und diese wiederum verschiedene Editoren mit sich bringen. Wenn es bei Ihnen nicht gleich klappt, dann sagen Sie uns gerne Bescheid und wir versuchen, Ihnen zu helfen.
1) Gehen Sie auf die Wordpress-Seite, auf der Sie gerne den Kalender und die Buchungsfunktion hätten.
2) Klicken Sie auf das "Plus"-Symbol um einen neuen Block einzufügen.
3) Wählen Sie als Block-Art einen HTML-Block aus Das geht am einfachsten, indem sie in dem Block-Auswahl-Menü "html" eintippen und dann den HTML-Block auswählen
4) Gehen Sie in einem separaten Browser-Tab zu More-Bookings - Dort gehen Sie zu "Website"--> "Belegungskalender...einbinden"-->"Java Script" - Markieren Sie den gesamten Code von <script> bis </script> - Kopieren Sie den Code in die Zwischenablage, indem Sie STRG-C drücken.
5) Gehen Sie zurück zu Ihrer Wordpress-Seite - Fügen Sie den gerade vorher kopierten Code in dem HTML-Block ein. Falls Sie den Kalender und den Buchungsdialog in einer anderen Sprache benötigen, finden sie hier weitere Informationen
6) Speichern Sie den Block. Fertig!
7) Ob Sie unter dem Kalender Buchungen zulassen, Anfragen an den Vermieter oder beides, können Sie komfortabel in More-Bookings einstellen. - (Einstellungen-->Bearbeiten)