Google Analytics einbauen und Buchungen messen: Unterschied zwischen den Versionen
| Zeile 16: | Zeile 16: | ||
Wenn Sie noch einen Schritt weiter gehen wollen und sogar die Buchungen separat messen wollen, dann können Sie den gleichen Code auf der Seite "Danke nach Gast-Buchung" einfügen: | Wenn Sie noch einen Schritt weiter gehen wollen und sogar die Buchungen separat messen wollen, dann können Sie den gleichen Code auf der Seite "Danke nach Gast-Buchung" einfügen: | ||
[[Datei:Danke nach Gast-Buchung.png|miniatur|zentriert|Danke nach Gast-Buchung]] | [[Datei:Danke nach Gast-Buchung.png|miniatur|zentriert|Danke nach Gast-Buchung]] | ||
| + | |||
| + | Damit Sie die Erfolge in Google Analytics eindeutig sehen können, müssen Sie ihrem Code jetzt noch einen Namen geben. Dafür erweitern Sie die letzte Zeile um einen Parameter: | ||
| + | gtag('config', 'UA-xxxxx-1', {'page_path' : 'meinehomepagebuchung'}); | ||
| + | |||
| + | Fertig! | ||
| + | |||
| + | Wenn Sie noch mehr Parameter für die Messung einstellen möchten, [https://developers.google.com/analytics/devguides/collection/gtagjs/pages finden Sie die Beschreibung hier]. | ||
Version vom 16. März 2019, 15:27 Uhr
Wenn Sie Ihre provisionsfreie Buchungshomepage erstellt haben und vielleicht sogar etwas Werbung dafür machen, dann möchten Sie sicherlich wissen, wieviele Besucher Sie auf Ihrer Seite haben. Und vielleicht möchten Sie sogar wissen, wieviele von diesen Besuchern wirklich bei Ihnen gebucht haben und woher diese Besucher kamen. Um diese Fragen zu beantworten, gibt es Google Analytics und damit dieses funktioniert, müssen Sie ein Stückchen Javascript in Ihre Buchungs-Homepage und evtl. noch die Dankes-Seite einbauen.
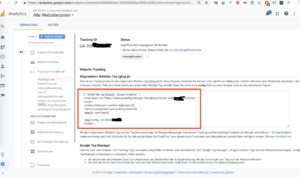
Den Javascript-Schnipsel bekommen Sie von Ihrer Google-Analytics Seite. Dort gehen Sie auf "Verwaltung-->Konto-Einstellungen-->Tracking-Informationen" Dort kopieren Sie den gesamten Code-Schnipsel bitte in Ihre Zwischen-Ablage.
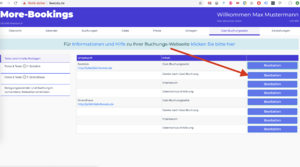
Danach loggen Sie sich bitte in Ihr More-Bookings-Konto ein. Gehen Sie zu "Gast-Buchungsseite-->Bearbeiten". In dem Bearbeitungs-Bildschirm klicken Sie auf "Quellcode" (siehe Bild)
Gehen Sie mit dem Cursor zum Anfang Ihrer Buchungs-Homepage und fügen Sie den Code aus der Zwischenablage ein (Strg-V oder CTRL-V)
Dann speichern Sie die Seite und ab sofort wird Ihnen jeder Aufruf Ihrer Buchungs-Homepage in Google Analytics angezeigt.
Wenn Sie noch einen Schritt weiter gehen wollen und sogar die Buchungen separat messen wollen, dann können Sie den gleichen Code auf der Seite "Danke nach Gast-Buchung" einfügen:
Damit Sie die Erfolge in Google Analytics eindeutig sehen können, müssen Sie ihrem Code jetzt noch einen Namen geben. Dafür erweitern Sie die letzte Zeile um einen Parameter:
gtag('config', 'UA-xxxxx-1', {'page_path' : 'meinehomepagebuchung'});
Fertig!
Wenn Sie noch mehr Parameter für die Messung einstellen möchten, finden Sie die Beschreibung hier.